あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます. 背景デザインにぴったりのフリーパターン素材を紹介します。パターン素材とは、好きな柄を自由な範囲にテクスチャできる素材のこと。つなぎ目のないシームレスな素材もあるため、背景や壁紙といった広範囲にも使いやすくなっています。季節ごとの演出やイメージチェンジに、ぜひ活用し. 街並みに映えるモダンで上品な外観は、自分たちらしい暮らしをデザインできる 10のファサード。みなさまのお好みにあわせて選べる10 の外観デザインを100の 間取りプランそれぞれにご用意しています。安心のかたちでありながら、住まう . こちらも暗めや濃いめの背景のデザインにオススメです。 ふわっと一瞬光をはなってうっすらと輝いているように見えますね。 see the pen アニメーション-ふわっと光を放つ by a. yamasaki ( @yamasaki0930 ) on codepen.
カラフルな写真背景. css. background_test { background: linear-gradient(to top, rgba(217, 175, 217, css 背景 デザイン シンプル 0. 7) 0%, rgba(151, 217, 225, 0. 7) 100%),url(test_img. jpg); } 記事の冒頭に載せた画像も、cssのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする. 背景に色を付けるなどしたシンプルな見出しデザインです。 背景に色を入れた デザイン. css見出しデザイン. html・cssを見る. 【css】シンプルなボタンデザイン実装サンプル集 【css】背景画像を固定したおしゃれなlp(ランディングページ)を作ってみよう. 2020年6月13日 シンプルに水色の背景色をつけてみました。 コードを表示.
Htmlcss20fit Blog
【css】使える背景パターン、実装サンプル25選(コピペで簡単です) 125naroom / デザインするところ.
Csshtml 12

2015年10月7日 画像は使用せずにcssだけでスタイリングしたタイトル(見出し)のデザイン サンプルで、似たようなものや 背景色. 背景色付きの見出しイメージ. シンプル にタイトル全体に背景色を指定したものです。 h1 { padding:. 5em . 2016年7月4日 シンプルに背景にグラデーションを追加したいときに。 css. result; skip results iframe. もう普通の背景デザインに飽きた!って人にコピペで実装できる個性的なバックグラウンドデザインをご紹介します! コピペで簡単実装 【 html/css 】 おしゃれシンプルなcssヘッダーをコピペで使える!. 2016年10月24日 文字や画像をぽんっと配置するだけで、そのコンテンツが映えるapple風の美しい グラデーションの背景49種類をまとめたスタイルシートを紹介します。 コピペで 簡単に利用できるので、cssのスニペットに登録しておくと .

2018年6月14日 コピペでできる!cssとhtmlだけの囲みと背景を利用した見出しデザイン25選. Cssで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています. おしゃれ×シンプル背景 コピペで実装. なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ. シンプルでありながらどこにもないサイトをつくれちゃうよ. 2019年11月7日 cssで使えるおしゃれすぎる背景をまとめてみました! codepenから引用してい ます おしゃれ×シンプル背景. おしゃれ×シンプル背景 コピペで実装. なんとなく 他のサイト ボタンを押すと様々なブロッグデザインが現れる.
2020年2月28日 そこで今回はcssをコピペするだけで使える51種類以上の背景パターンをご紹介 します。 背景パターン; シンプルなグラデーションスクエアcss背景パターン; ギンガムチェック風css背景パターン4; 方眼風css背景パターン ページ送りの css 背景 デザイン シンプル デザインcss 35選まとめ【ページャー・ページネーション】. コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12選. 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。. 今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。. シンプルに水色の背景色をつけてみました。 背景色に下線のみつけたものです。背景とボーダーを同系統色にするのがポイントです。 コピペで使えるcssデザインサンプル集(web用コード250個以上まとめ).

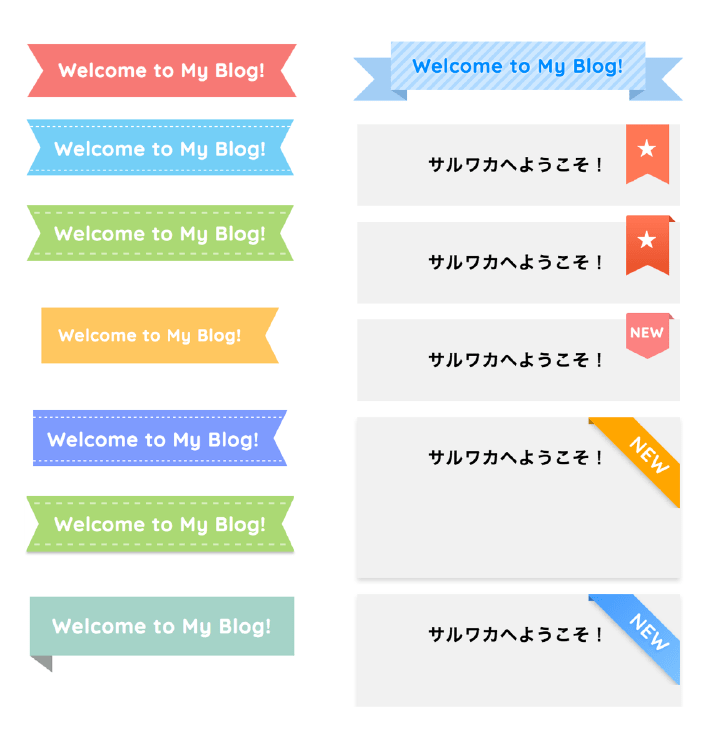
はてなブログ [デザイン][][デザインcss] 少し太めの線で囲んだだけの枠です。シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないですね。 線は使わずに背景を塗りつぶすだけにしてみ. 画像を使用することなくhtmlとcssだけでデザインした見出しのデザインサンプルを20パターン紹介いたします。できるだけ特性の違うデザインに仕上がるように工夫しております。これから紹介する様々なデザインサンプルを組み合わせれば、また新たな面白い見出しを作ることも可能かと思い. css 背景 デザイン シンプル Css3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています。今回は、背景デザインにスパイスを加えるエフェクト用コードスニペットをまとめています。. 動的なwebデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてしまいますよね。 そこで今回は軽量かつ、シンプルでオシャレな実用的な動く背景cssをご紹介します。 ぜひ自.
初心者向けにcssで背景色を指定する方法を現役エンジニアが解説しています。背景色を変えるにはbackground-colorプロパティを使用します。ページ全体あるいは一部の要素の背景色を変えることが出来ます。色の指定には16進数カラーコードか色の名前を指定します。. css 背景 デザイン シンプル 2020年8月27日 web上の要素に背景をスタイリングする場合、画像を表示するのが一般的ですが 、実はcssだけで色々な種類 ドット柄やチェック模様、ストライプなど色々な 種類の背景をcssだけで作ることができ、使い方を覚えておくとwebデザインに 色々と活用することができます。 シンプルな斜線や、ギザギザ模様などを簡単 に作ることができ、いくつかサンプルも用意されているものは、 . 初心者向けにcssで背景を指定・編集する書き方を紹介しています。背景に画像や動画を設置する方法も紹介しています。実際のサイトでもよく見るデザインなのでぜひ使えるようになっておくと良いでしょう。.
シンプルな格子風css背景パターン コピペで簡単!ページ送りのデザインcss 35選まとめ【ページャー・ページネーション】. Cssの「background-image」プロパティを使って背景画像の設定をしてみましょう。ページの背景などに画像を利用するとホームページのイメージもだいぶ変わります。本コラムでは基本的な背景画像の設定方法を説明します。. 2019年11月19日 今回はcss3の「 background-image: linear-gradient; バックグラウンド イメージ ライナー グラディエント 」を使ってストライプ柄背景のデザインを 作りました。 コピペokですので、お気に召したデザインがありましたら . シンプルにタイトル下にボーダーを引いたものです。 紙を途中で切り取ったようなデザインをcssのみで再現したもので、別のコンテンツが始まるのがわかりやすくなりますね。 こちらはrepeating-linear-gradientを用いて、cssのみでストライプ背景.

No comments:
Post a Comment